Flickr in WordPress – ohne Plugin

Seit bestimmt einem halben Jahr suche ich mehr oder weniger aktiv nach einer einfachen, perfomancegünstigen und validen Lösung, um meine neuesten Flickr-Bilder auf der Fotoblog-Seite anzuzeigen. Jetzt scheine ich zu einer endgültigen Lösung gekommen zu sein, die ich euch selbstverständlich nicht vorenthalten möchte.
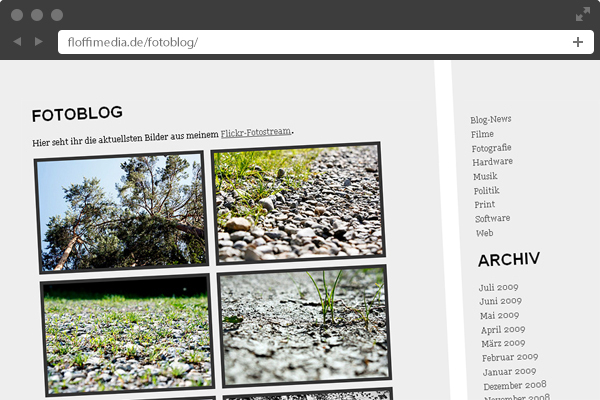
So sieht das Basis-script aus, das sozusagen die Fotos auf eurem Flickr-Account “holt” (ich habe noch eine div-ID drumherumgelegt, um das ganze später im Stylesheet formatieren zu können):
<div id="flickr"><script src="https://www.flickr.com/badge_code_v2.gne?count=10&display=latest&size=m&layout=y&source=user&user=33382725@N04" type="text/javascript"></script></div>
In diesem Codeabschnitt sind mehrere Variablen enthalten, die ihr frei definieren könnt. Welche Einstellungen ihr genau vornehmen könnt, ist in einem Artikel von Christian Hannemann sehr treffend beschrieben.
Um die einzelnen Thumbnails schön voneinander zu trennen und mit einem Rahmen zu umgeben, habe ich die Flickr-div-ID im stylesheet angepasst:
#flickr a img {
background: #333;
border: 1px solid #333333;
padding: 4px;
margin: 0 10px 10px 0;
}
#flickr a:hover img {
background: #fff;
}
Wie gesagt, das ist das einfachste und beste Skript, das ich in sechs Monaten auftreiben konnte. Mir gefällt vor allem, dass man es gut anpassen kann und keine Flickr-Logos oder Kästen den Betrachter stören.